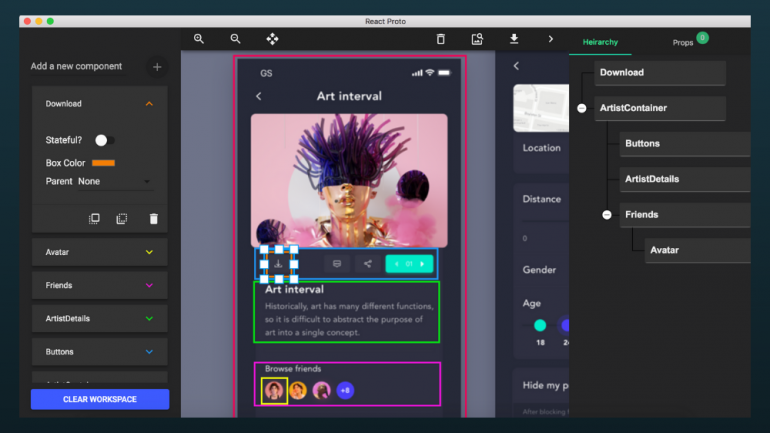
React Proto, arayüz tasarımında React sürecini sadeleştiriyor

Arayüz geliştirme sürecinde yazılım geliştiricilere ve tasarımcılara yardım etmek isteyen React Proto kullanıcılarına çalışmaları için daha sade ve ahenkli bir alan sunuyor. Aslına bakarsanız girişim esas olarak arayüz tasarımında seçim edilen Javascript kütüphanesi React’in kafa karıştırıcı süreçlerini sadeleştirmeyi amaçlıyor.
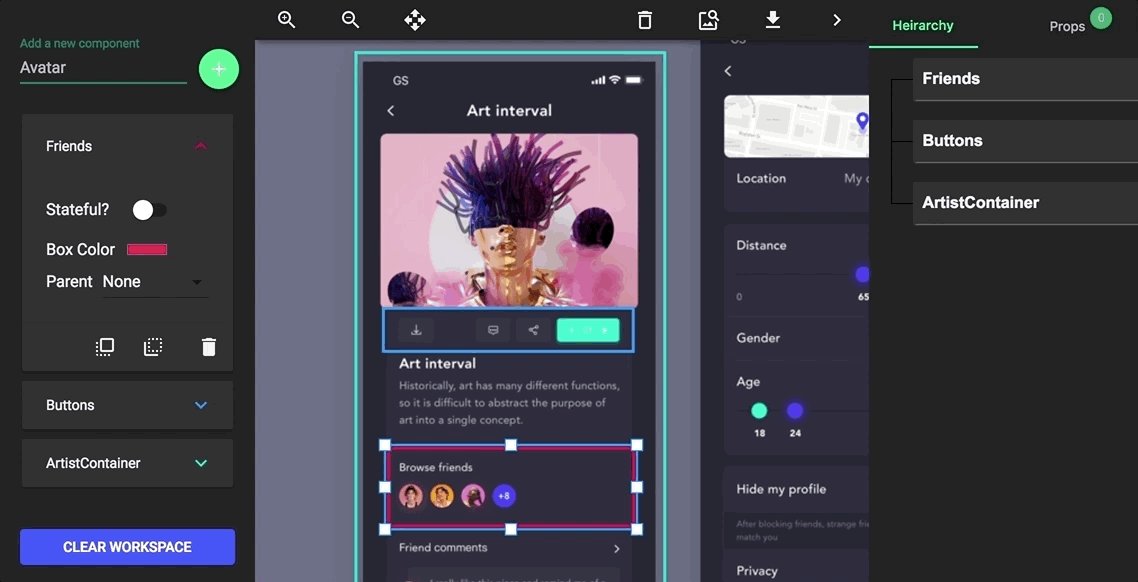
Arayüz bileşenlerini ve bu bileşenlerin hiyerarşisini tanımlayabildiğiniz React proto bir çok öbür hedef için kullanılabiliyor. Örnek atamak icabında, birincil etapta geliştirdiğiniz modeli uygulamaya aktarabilir ve React Proto’yu bir eksiz defteri gibi kullanabilirsiniz. Bunun yanı sıra bileşenlere yüksek seviyede eylemler tasvir etmek için de React protodan faydalanmanız mümkün.

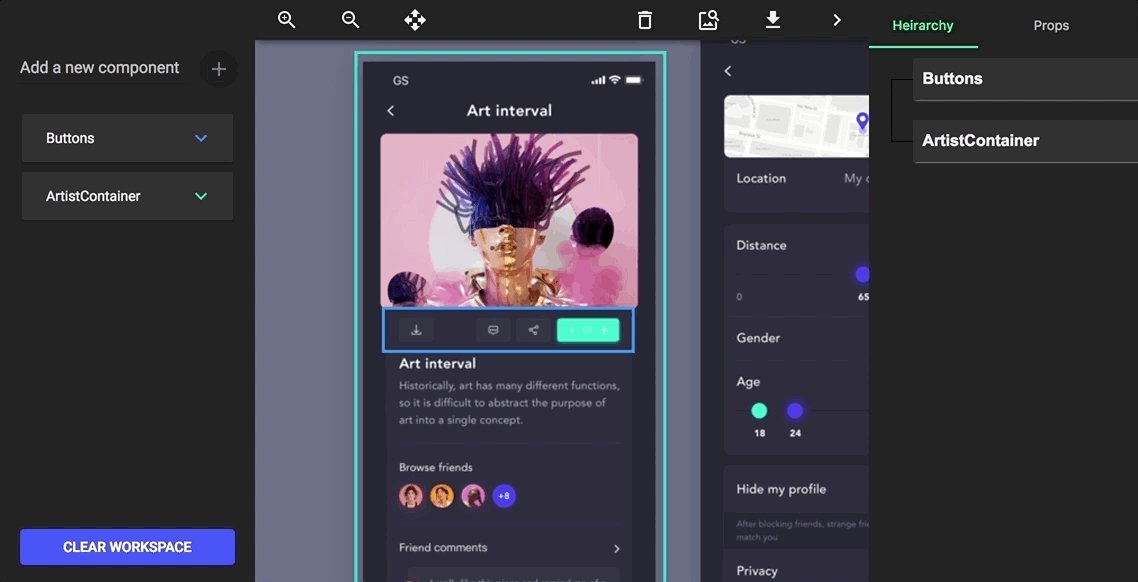
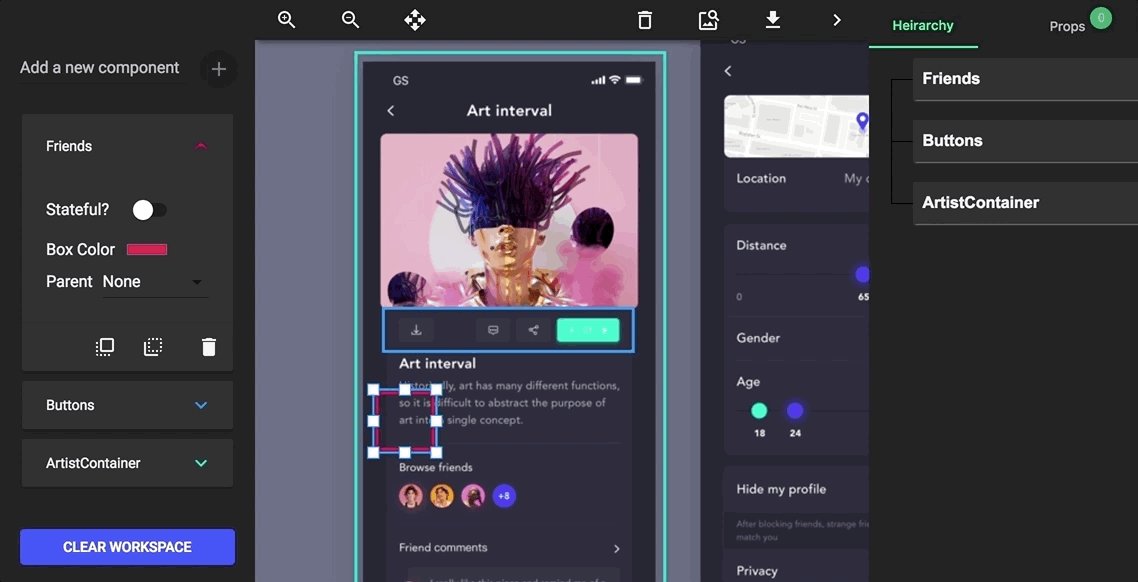
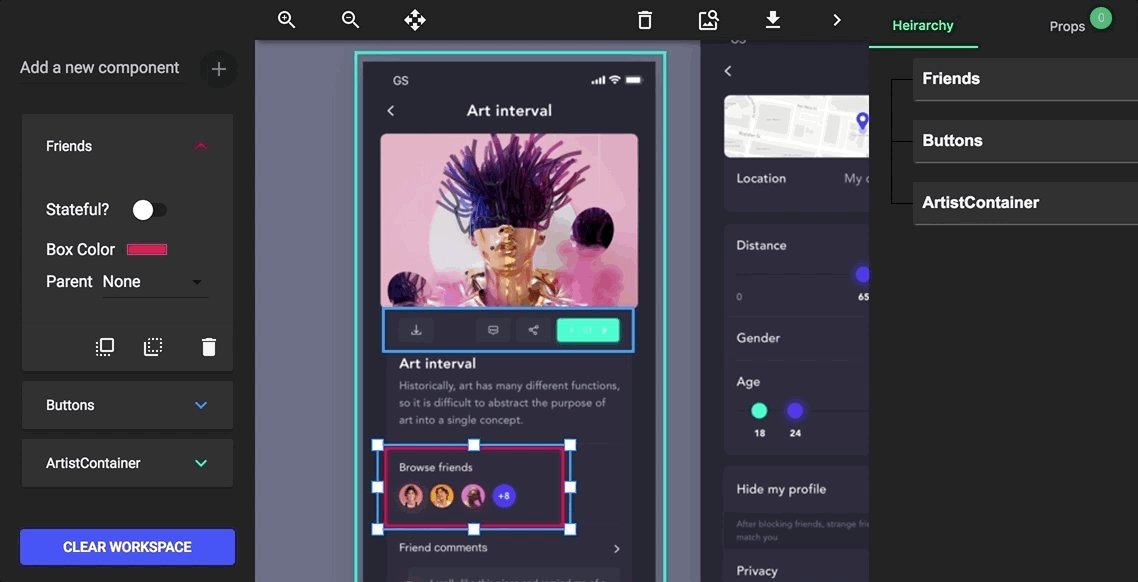
Bileşen ekle seçeneği üzerinden yeni bileşenler oluşturabilir, bileşenlerin “state”lerini zahmetsizce değiştirebilirsiniz. Dahası React Proto’da daha aşağı bileşenler oluşturabileceğiniz gibi, bileşenlere bir üstteki öğe eklemeniz de söz konusu.
Aynı şekilde “Props” sekmesi üzerinden “prop”lara daha aşağı bileşen ekleyebileceğinizi de belirtelim. Oluşturduğunuz ürünü dışa aktarabilir ya da starter repo olarak klonlayabilirsiniz.
Çıktığı ilk günden itibaren Product Hunt’ta yoğun alaka görebilen React Proto, benzer anda geliştirici arabulucu, prototiplendirme arabulucu, kullanıcı arayüzü, tasarım arabulucu ve verimlilik aracı segmentlerinde zirveye yükseldi.Buradan bakıldığında React Proto’nun geliştiricileri Blessing Ebowe, Erik Guntner ve Brian Taylor’ın pazardaki önemli bir ihtiyacı tamir etmek üzere hareket ettiğini söyleyebiliriz.
Mac, Windows ve Linux sürümleri yer alan React Proto hakkında detaylı bir incelem gerçekleştirmek için aracın Github sayfasını ziyaret edebilirsiniz.






